WPの環境構築する場合の選択肢と言えばDockerやMAMP環境などが有名だが、WPだけで言えば間違いなくトップクラスに扱いやすいのがlocal by flywheel(以下Local)です。
たった3ステップで簡単にローカル環境にWP環境を構築する事が出来るっす!
流石WP専用機・・!!
最初に言っておくと、Docker(Hyper-V)やVirtulBoxなどと共存させようと思うとごにょごにょしなければならないので要注意。
WPを一度でもインストールした事がある人ならば、Localをダウンロードしてからすぐにでも使えるはず。
最近周りでもLocalを使ってる人が多いのだが、Localの機能をイマイチ使いこなせていない人が多いんすよ。
(そこまで機能多くないけど)
インストールの仕方などは他にいい分かりやすいブログが沢山あるので、「local by flywheel インストール」でググって!
使える機能1:BluePrint(ブループリント)
ブループリントはバックエンドをやる人だと聞き馴染みある言葉かもしれないっすね。
ブループリントはそのまんま青図。設計図の事す。
構築した環境を設計図として残して置くことが出来るのです。
具体的にBluePrintは雛形を保存しておく機能だと思って概ね間違いないっす。
BluePrintを一度作成しておけば、次回作成する時にBluePrintから作成する事が出来るんです。
これ地味に時短出来るので面倒くさがらずにやっておく事をおすすめしますです。
ちょっぱやです
それでは早速作ってみましょう。
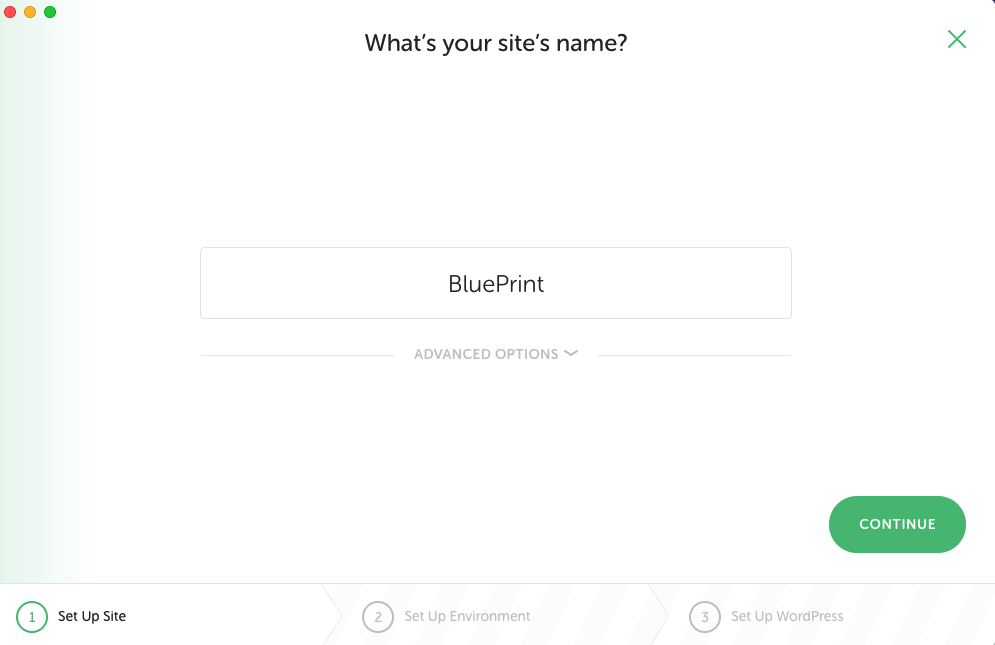
とりあえずWPを一つ構築する



別に名前は何でもOKですか、今回は「BluePrint」にしました。
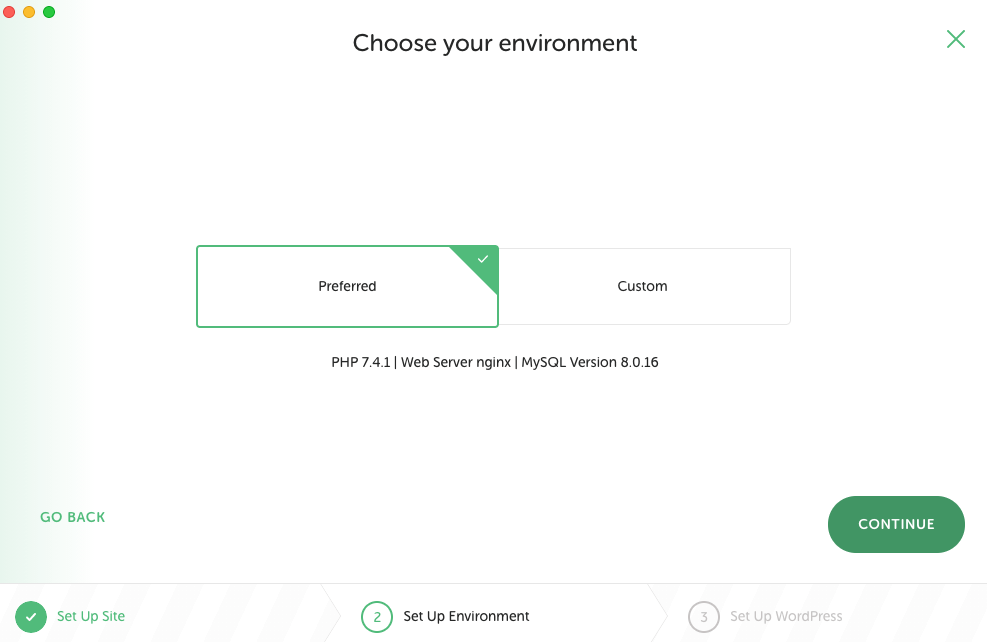
サーバーの環境などもお好きにしてもらって結構です。
とりあえず面倒くさいのでデフォルトで。
ユーザーネームとパスワードは引き継がれるので必ず忘れないように!
プラグイン:よく使うプラグインを入れるべし
よく使うプラグインを選定していれちゃいましょう。
個人的には割と多めに入れて、後から削除するパターンが多めです。
有効にしなきゃDBも汚れないのでとりあえず入れる!
ちなみに私が入れてるのは
- Admin Bar Position
- All-in-One WP Migration
- All-in-One WP Migration Unlimited Extension
- Debug Bar
- Show Current Template
- TinyPNG
- XML Sitemaps
になります。デバック系が多いかもしれませんね。
構築の最初に入れる事が多いプラグインで、いちいち手動で入れるの結構めんどいんすよ。。
テーマ:テンプレートファイルをいじるべし
個人的に制作でテーマを扱う事はほぼありません。
大体がオリジナルテーマで0構築になるので、自分で作成したスケルトンテーマを入れています。
このスケルトンテーマはSASSに対応していて、とりあえずnpmしておけばgulpが起動するようになってます。
こんなん1から構築してたら本当にめんどくさい。
よし!BluePrintしてみる!
とりあえず元となるブループリントが出来上がったので、これを保存しておきましょう。
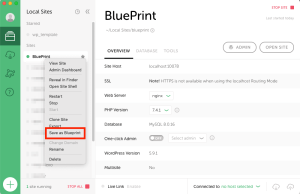
やり方は簡単で、出来たBluePrintを右クリックすると、赤い枠の所の「Save as Blueprint」っていうのがあるのでポチっとしましょう。
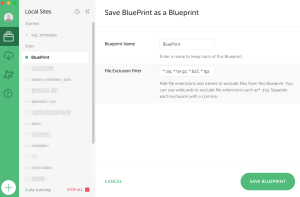
そしてnameやファイルの圧縮方式を聞かれるんだけど、特に気にしないでOKです。
変更したい場合は変更してください。
基本的にはそのまま「SAVE BLUEPRINT」でポチしたらBlueorintの完成!!!
BluePrintからWPを立ち上げる。
では作成した雛形を元にWPを立ち上げて見ましょう。
BluePrintを使用する事で、3ステップだったのが1ステップまで短縮できちゃいます!!
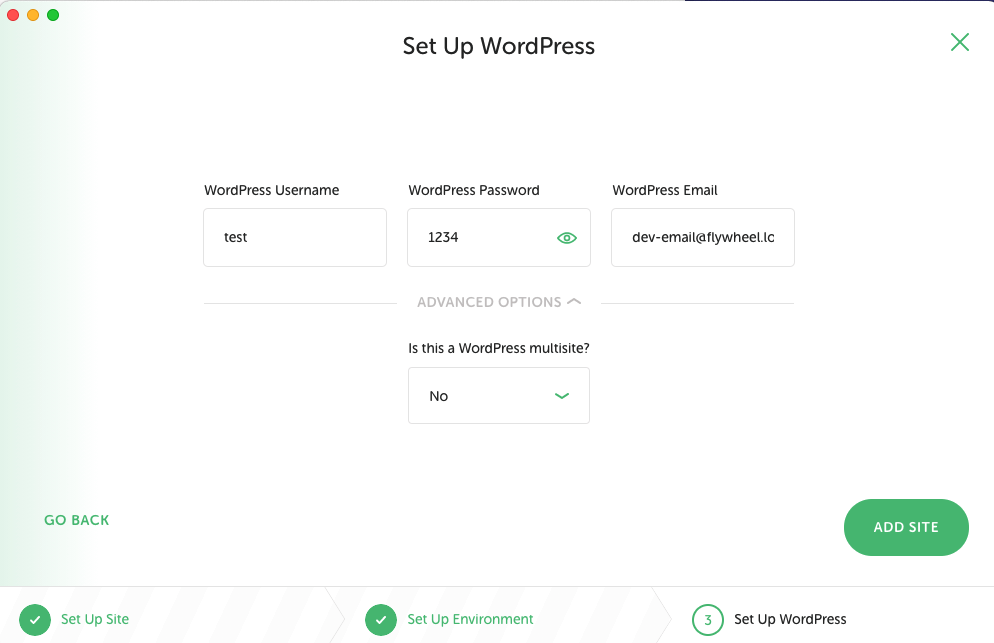
とりあえずいつも通りWPを立ち上げる
Advance optionsからblueprintを選ぼう!
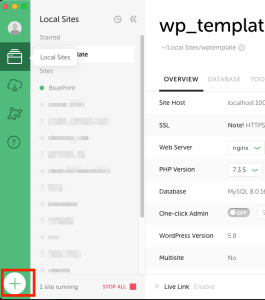
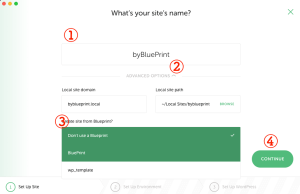
①左下の+ボタン(ADD Local Site)をクリックした最初の画面ではまずサイト名を記入しましょう!
②すぐ下のAdvance optionsをクリックして下さい。
そうすると、ニュルンとなんか出てくるので先程作成したBlueprintを選びましょう!
あ、もちろんNAMEは入力して下さいね。
③④そしてCREATE SITE FROM BLUEPRINTをクリックしてCONTINUEするだけでWPサイトが完成します。
注意点は最初にも述べましたが、IDとPASSWORDが引き継がれてるので、BluePrintを作成した時のIDとPASSWORDを使用して下さい。
これでただでさえ簡単にWPが構築できるのに、更にちょっぱやでWPが構築する事ができちゃいました(しかもプラグインもある程度入ってて、Gulp環境まで既に入ってる)
使える機能2:Live Link
Localで作成したサイトを軽くクライアントに見てもらう時に
わざわざテストサーバーにファイル移してー、ベーシック認証入れてー、ってやるの
まじで面倒っすよね?
そんな煩わしさから遂に解放されます。
やり方は本当に簡単なのでこれも絶対覚えて欲しい。
まずはLocalアカウントを作成するべし
私はもうアカウントを作成してしまっているので、表示がもしかしたら違うのですが、、
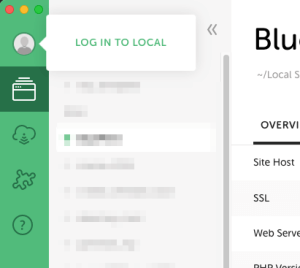
左上のアイコン部分をクリックすることでLocalのアカウントを作成する事が出来ます。
そうすると、たぶんLocalのサイトに飛ばされるはずです。
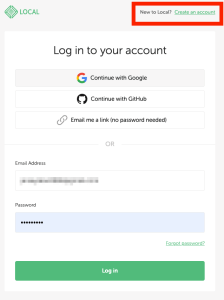
そして右上に小さくCrear an accountと書いてあるので、こちらからアカウントを作成しましょう。
ちなみに私は面倒なので、Countinue with Googleでやっちゃいました。
以上でアカウントは作成出来ました。
Live Link してみる
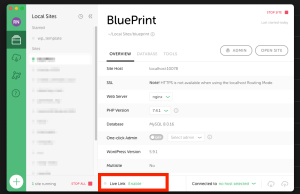
ページ最下部にある
LiveLink Enable
をクリックしてみましょう
すると・・
Enableから↓みたいな記号に変わりますね。
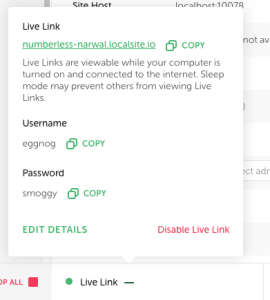
そうしたらその記号をクリックしてみるとニュルンとモーダルウィンドが出現します。
LiveLinkの下にぼかしで入ってる部分がURLになります。
そしてその下にUSERNAMEとPASSWAORDが書いてあります。
そうなんです。
勝手にベーシック認証まで入ってるんです!
ベーシック認証付きのURLを5秒で発行してくれます。
これで無料まじか!?ってレベルですね。
注意点が一つあって
たぶんこっちが起動してないと相手が見れないっぽい(たぶん)
これだけ注意してもらったら良いかなと思います。
BLUE PRINTとLIVE LINKを使いこなして、チョッパヤでWP作っていきましょー!!