VSCODEは見た目が全部一緒でワケワカメ
私は元々netbeansを使用して開発をしていた。netbeansのUIは今でも好きで、特にPHPは非常に書きやすい。
が、現在のメインエディターはVScodeだ。
気軽にモリモリとプラグイン入れれるのが良い○
しかしプロジェクトを多数開いてしまうと、どれがどのプロジェクトなのか分からなくなってしまう事が多々ある。

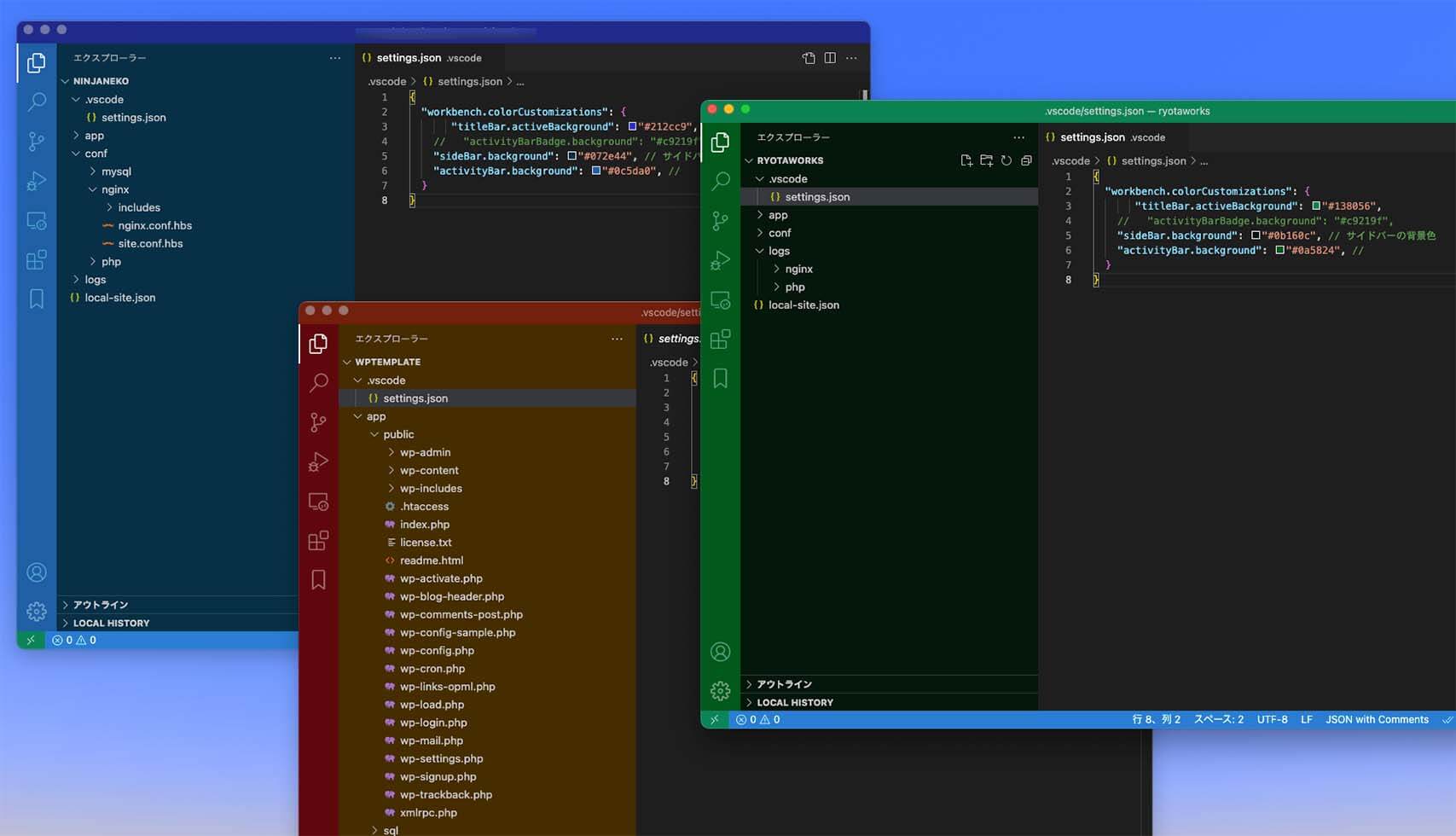
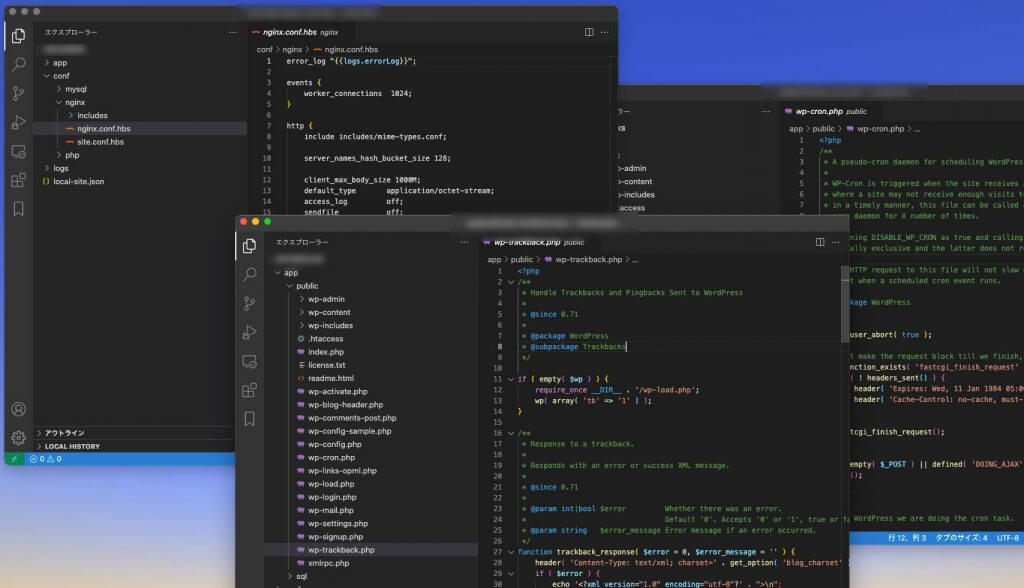
こんな感じで何がなんだか分からなくなる。。
「CSSが反映されない!!何でだ!!キャッシュなのか!?そもそも読み込まれてるのか!?いや、もしかしたら親テーマの・・・」(違うファイルを永遠いじるループへ突入)
で、実はvscodeにはプロジェクト毎にsetting.jsonをいじれる機能がありまして。
さらにその中にテーマの色を色々いじれる機能がありまして。
なのでこれをいじってプロジェクト毎にエディターの色を変えて見ようと思います。
setting.jsonでカラーを設定して見る
まずsetting.jsonの開き方。
- 左下歯車
- 設定
- 検索窓の下のワークスペース
- 右上の設定(json)を開く
これでsetting.jsonを設定する事が出来る。
そしたら細かい事は無視して、一旦脳死で以下をコピペして見て!
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#212cc9",//画面上部のバーの背景色
"sideBar.background": "#072e44", // サイドバー(プロジェクト内)の背景色
"activityBar.background": "#0c5da0", //サイドバー(いっちばん左)の背景色
}
}保存するとエディターの色が変わる。
個人的には設定するのはここらへんだけでOKかなと。

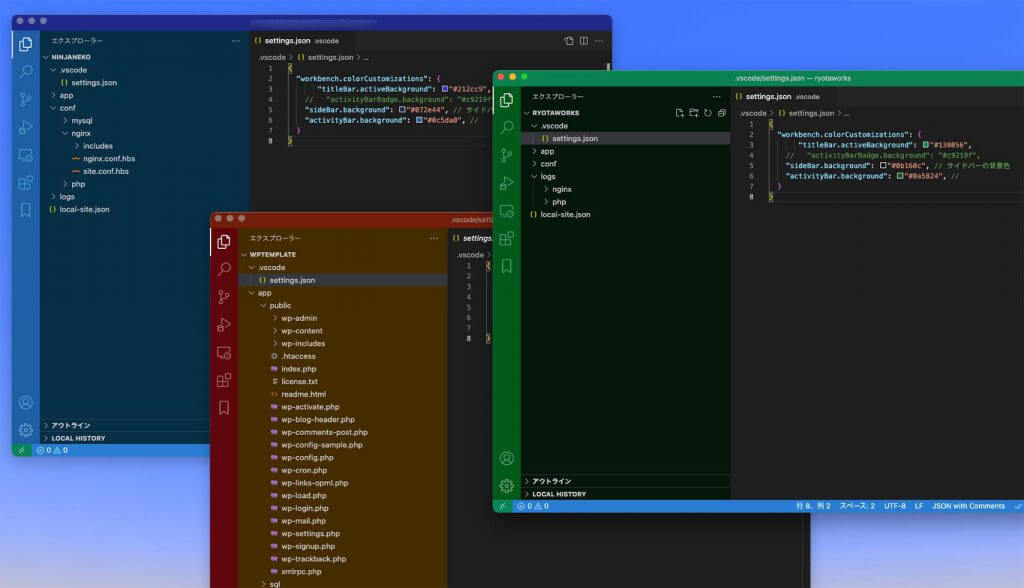
こんな感じでプロジェクト毎にテーマカラーを変更する事が出来ましたぁ!!
細かいことは公式サイトを見て下さい!
見た目を全部変えてみた

Theme Color
Theme Color reference that lists all themable colors in Visual Studio Code.
上記を参考に調べて見るとかなり細かく色々設定出来る。
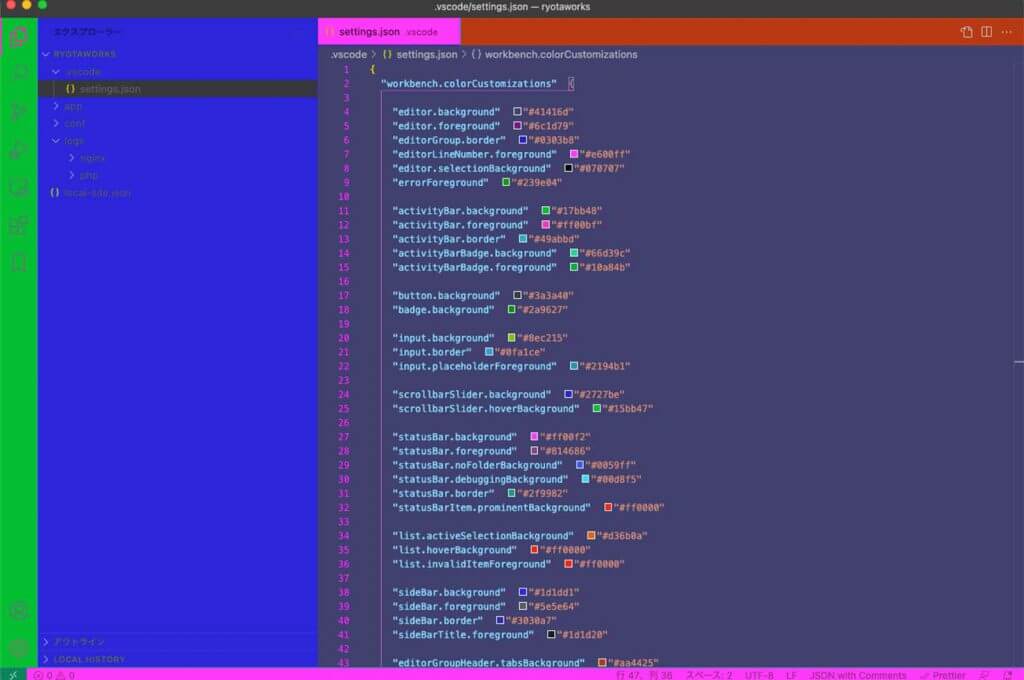
とりあえずめちゃくちゃに全部設定してみたらだいぶカオスな事になった。

コードはこんな感じ
{
"workbench.colorCustomizations": {
"editor.background": "#41416d",
"editor.foreground": "#6c1d79",
"editorGroup.border": "#0303b8",
"editorLineNumber.foreground": "#e600ff",
"editor.selectionBackground": "#070707",
"errorForeground": "#239e04",
"activityBar.background": "#17bb48",
"activityBar.foreground": "#ff00bf",
"activityBar.border": "#49abbd",
"activityBarBadge.background": "#66d39c",
"activityBarBadge.foreground": "#10a84b",
"button.background": "#3a3a40",
"badge.background": "#2a9627",
"input.background": "#8ec215",
"input.border": "#0fa1ce",
"input.placeholderForeground": "#2194b1",
"scrollbarSlider.background": "#2727be",
"scrollbarSlider.hoverBackground": "#15bb47",
"statusBar.background": "#ff00f2",
"statusBar.foreground": "#814686",
"statusBar.noFolderBackground": "#0059ff",
"statusBar.debuggingBackground": "#00d8f5",
"statusBar.border": "#2f9982",
"statusBarItem.prominentBackground": "#ff0000",
"list.activeSelectionBackground": "#d36b0a",
"list.hoverBackground": "#ff0000",
"list.invalidItemForeground": "#ff0000",
"sideBar.background": "#1d1dd1",
"sideBar.foreground": "#5e5e64",
"sideBar.border": "#3030a7",
"sideBarTitle.foreground": "#1d1d20",
"editorGroupHeader.tabsBackground": "#aa4425",
"tab.activeBackground": "#ff00f2",
"tab.activeForeground": "#1d1d20",
"tab.border": "#1693b9",
"tab.activeBorder": "#1212b9",
"tab.inactiveBackground": "#292961",
"tab.inactiveForeground": "#848490",
},
}一度設定してしまえばその後は設定が引き継がれるので楽チンだ。
ちなみに設定からわざわざsetting.jsonを開かなくても、.vscodeのフォルダをコピペしてしまうのが一番ラクだと思う。